Salesforce is unopinionated as to what you yourself use to create your own help site. In part 1 and part 2, we looked at configuring Salesforce and configuring your own web server — but what do you put on your own web server?
And — this is important — how do you coordinate rolling out new help content with rolling out a new version of your application?
Three options leap to mind:
And — this is important — how do you coordinate rolling out new help content with rolling out a new version of your application?
Three options leap to mind:
- Static documents, like PDFs. Given a web server with aliasing capability (see part 2), you can link the aliases to a suite of PDF documents. During development, you could be publishing updated copies under new file names. When a new release rolls out, you update the aliases to point to the latest and greatest. (Salesforce uses this approach with its Release Notes PDFs.)
- Dynamic documents, like Google Docs. Likewise, before updating for a new release, you could copy the existing document, and hide those nasty Google Docs URLs behind friendly names, using web-server aliases that can be updated as new versions roll out.
- A dynamic Content Management System (CMS), like Confluence, Umbraco, or Keystone, among a thousand others. Some CMS products have built-in facilities for bringing out a new version of your content or plugins that generate a static web site.
- A flat-file CMS or static site generator that uses formats like Markdown or DITA to generate your help site. Contenders here would include Kirby, Jekyll, DITA Open Toolkit, among many, many others. For help.nimbleams.com, we use DITA with XMLMind. (Likewise, Salesforce uses DITA to compose its mammoth array of documentation.)
DITA – The Static Site Generator for Professional Technical Writers
Unsurprisingly, firms like IBM have long felt the pain of managing technical documentation for software and hardware products. Not one to stand idly by, in 2001, IBM introduced Darwin Information Typing Architecture, or DITA.
DITA is a “single-source” XML format that can be used to publish deliverables in any number of formats, including Webhelp, PDF, XHTML, Rich Format Text (Word), and ODT (Open Document Format), and really just about anything else. There are a good number of professional XML editors for DITA, including XMLMind XML Editor, oXygen, Codex, and EasyDITA (a cloud-based offering). Under the hood, a DITA XML document bears a strong resemblance to XHMTL. Anyone who has edited HTML by hand can do the same with DITA.
DITA is a “single-source” XML format that can be used to publish deliverables in any number of formats, including Webhelp, PDF, XHTML, Rich Format Text (Word), and ODT (Open Document Format), and really just about anything else. There are a good number of professional XML editors for DITA, including XMLMind XML Editor, oXygen, Codex, and EasyDITA (a cloud-based offering). Under the hood, a DITA XML document bears a strong resemblance to XHMTL. Anyone who has edited HTML by hand can do the same with DITA.
Why Flat File Rocks!
Essentially, a dynamic CMS stores content in a database and transforms it on the fly. Flat-file systems and static site generators store content in markup files and transforms it on demand.
If you are already building an application using source code, like, say, Force.com metadata, dollars to donuts, you already have a “flat-file” content management system up and running. The content may be source code files, but it’s content none the less.
In truth, Markdown and DITA files are source code, plain and simple. We transform Java or C# to binary resources, and we transform DITA to XHTML or PDF deliverables. The process is identical, and a flat-file CMS can easily use the integration infrastructure you already use to to deploy a help site.
Whatever you already do with Apex source code, you can do with DITA XML source code. You can branch it, test it, review it, and merge it — just like source code: because it is source code.
If you are already building an application using source code, like, say, Force.com metadata, dollars to donuts, you already have a “flat-file” content management system up and running. The content may be source code files, but it’s content none the less.
In truth, Markdown and DITA files are source code, plain and simple. We transform Java or C# to binary resources, and we transform DITA to XHTML or PDF deliverables. The process is identical, and a flat-file CMS can easily use the integration infrastructure you already use to to deploy a help site.
Whatever you already do with Apex source code, you can do with DITA XML source code. You can branch it, test it, review it, and merge it — just like source code: because it is source code.
DITA in a Nutshell
The best practices in technical writing are to
- decompose information into concise topics,
- design each topic to fulfill one of three major information types: task, concept, or reference, and
- assemble topics into the needed deliverables using hierarchical maps.
DITA encourages these best practices by provide a validating XML document format with a type for topic, and subtypes for tasks, concepts, and references, as well as a ditamap type, and other constructs.
Pro Tip: Always write the tasks first, then only the concept topics needed to support the tasks, and finally reference topics for grisly but helpful detail, like a table explaining error messages.
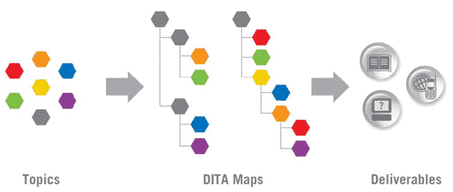
Topics are added to ditamaps to create a table of contents. A deliverable is created by passing a ditamap to a transformation utility that converts the DITA XML to a target format.
Since DITA separates semantics from presentation, it’s easy to use the same source to create both Webhelp and PDFs. It’s also easy to reuse the same topic in multiple ditamaps, or multiple times in the same ditamap. (Ditamaps are glorious!)
Here’s my DITA task topic for writing help topics:
Here’s my DITA task topic for writing help topics:
-
- Write a help topic
- Speak directly to the reader in an active voice.
- Prefer task topics to concept and reference tasks.
- Explain task topics step-by-step in an ordered list.
- Use images sparingly if at all.
- Reference and concept topics may be presented differently.
- Limit each ordered list to nine steps, more or less (less is more).
- Create substeps, as appropriate, but limit to ~nine steps.
- Title a task topic as if it were a step.
- When a step has too many substeps, create a separate task topic, and link to it.
- (Which is why we title task topics like steps.)
- Keep the steps concise and, when needed, link to background concept material.
- Include Prerequisites, Result, Related Links, and Post Requisites sections as appropriate. Ideally, follow each heading with a concise short description.
- Limit the length of a single topic to a single page, preferably less.
Continual Integration with DITA
In development, we often use integration servers to compile software, and the same system can be used to transform DITA. We develop Nimble AMS using short-lived task branches, and we do the same for DITA topics. A topic is born on its own branch. A technical writer crafts the topic locally. When the branch is committed back to BitBucket, TeamCity deploys the updated content to a Web server subsite, for peer testing and code review.
Leading up to a seasonal release, we conduct customer previews in sandbox environments and we also standup a preview copy of the help site. With DITA, “Bob’s your uncle!”
Leading up to a seasonal release, we conduct customer previews in sandbox environments and we also standup a preview copy of the help site. With DITA, “Bob’s your uncle!”
DITAC
One DITA speed-bump is the lack of high-quality templates for rendering webhelp sites. The Open DITA Toolkit project provides an adequate template, and editors like oXygen and XXE provide better templates, but you need to watch the licensing terms. For example, the very nice oXygen webhelp template requires a separate and pricey license for use with a continuous integration system. Happily, XML Mind distributes an open-source DITA transformer (DITAC) that works well with continuous integration servers. Since DITA XML is a true OASIS standard, DITAC works with any compliant DITA XML documents, regardless of what editor you use.
Here’s the DITAC one-liner that builds our entire help site.
Here’s the DITAC one-liner that builds our entire help site.
There are other ways to pass parameters, but I like to keep it all in one place. The %env.TARGET%attribute resolves to the local path.
We run a TeamCity Build Agent on the web server and build test sites directly to folders under the web root. When we are ready to go live, we use good ol’ rsync to copy the approved site up to the web root
We run a TeamCity Build Agent on the web server and build test sites directly to folders under the web root. When we are ready to go live, we use good ol’ rsync to copy the approved site up to the web root
Of course, rsync works between servers too. I know folks who render a static copy of Confluence on an internal server and then use rsync to copy it over to a production server every few hours. Works like a charm!
How to be a Wordsmith
If any part of your job includes documenting software, I strongly recommend “Developing Quality Technical Information: A Handbook for Writers and Editors”. It’s not DITA specific and it’s a must-read for anyone authoring technical documentation.
Hope that Helps!
What formats have you tried for technical documentation? What’s working for you? What are your biggest pain points now?
Hope that Helps!
What formats have you tried for technical documentation? What’s working for you? What are your biggest pain points now?
Ted Husted is a Kaizen Squad developer on the Nimble AMS product crew. “We make the good changes that create a great product.”